
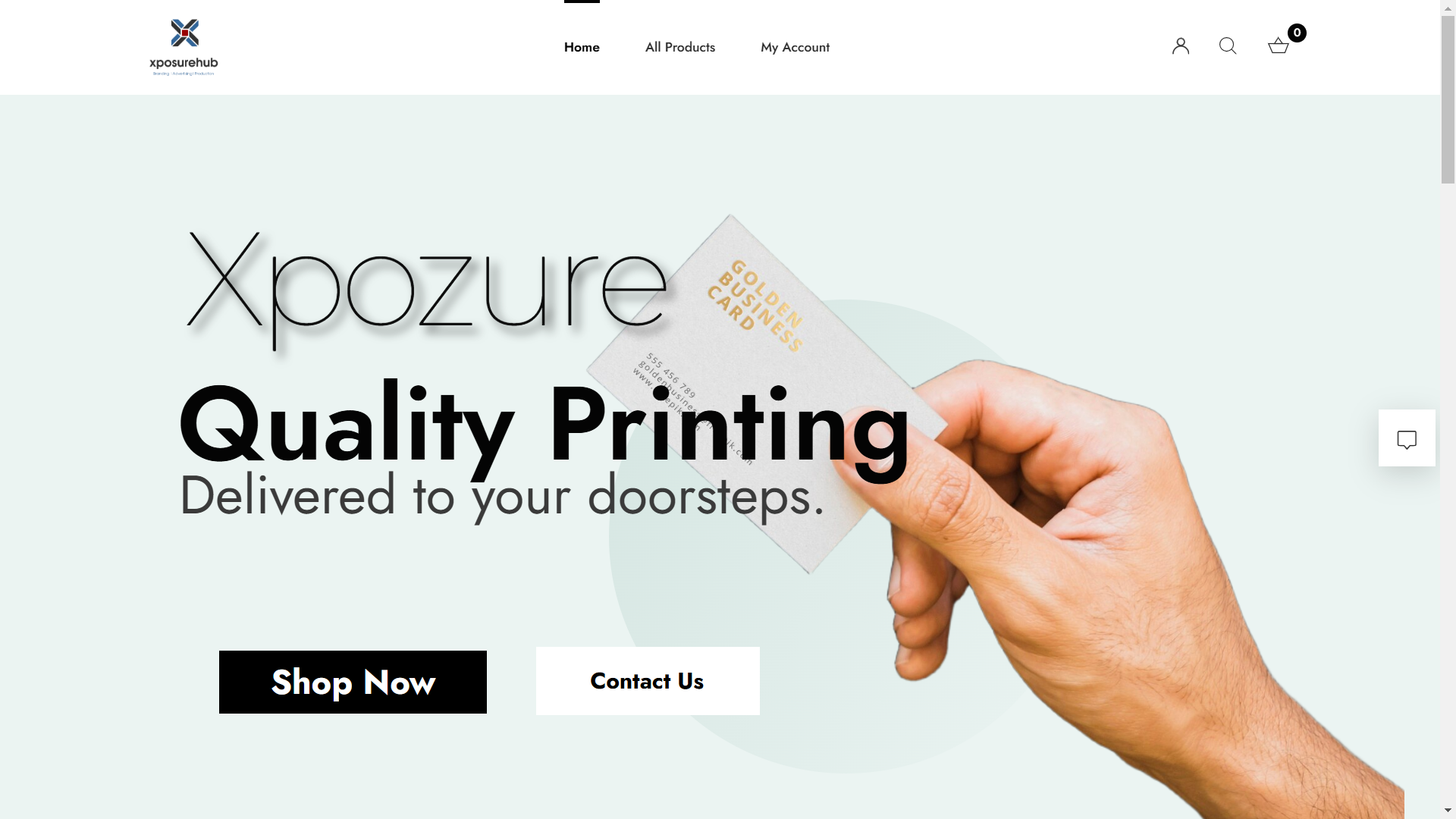
Xpozure Hub
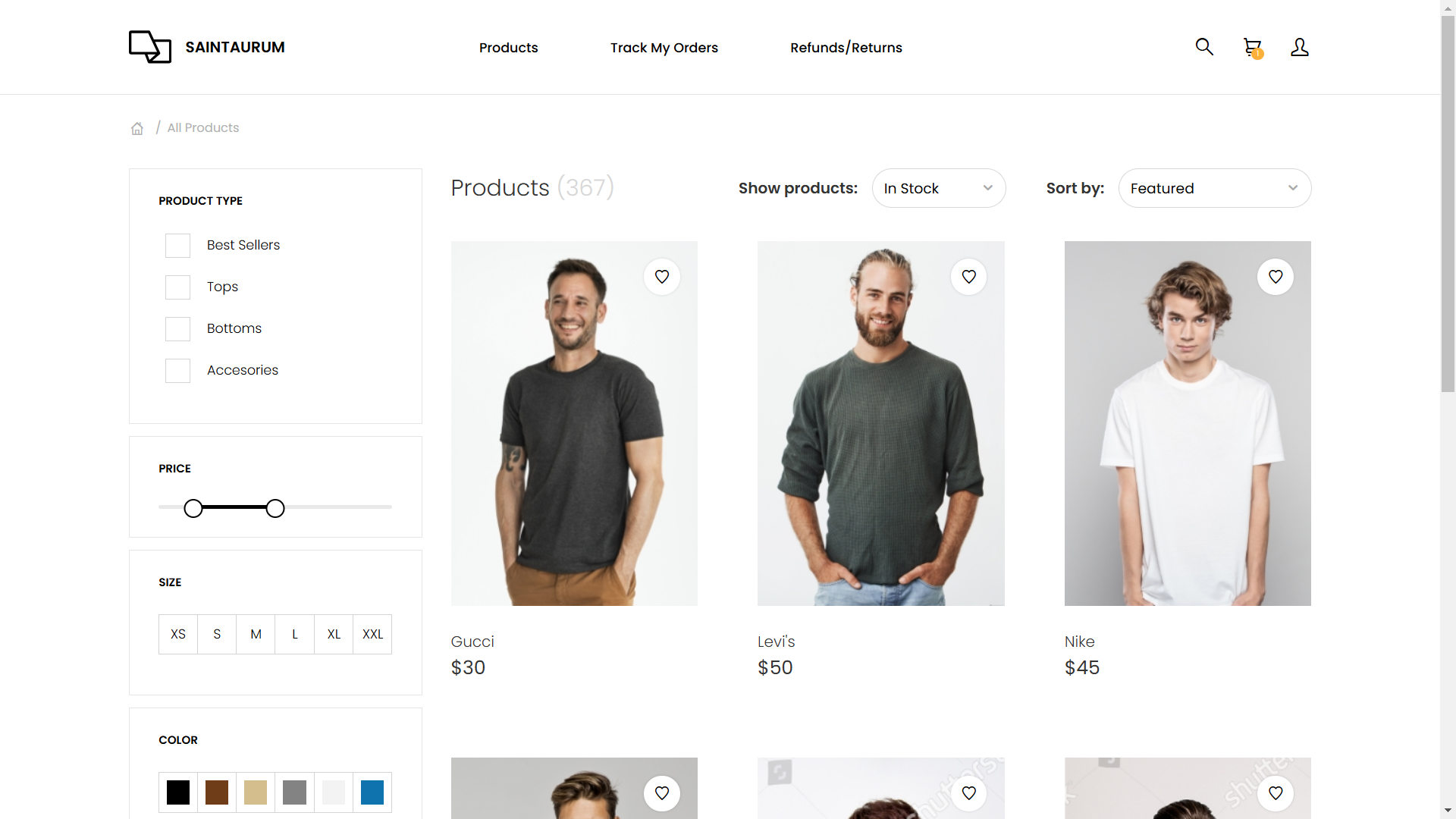
I built a fully functional e-commerce website using WordPress and WooCommerce, featuring a responsive product catalog, secure PayPal payment integration, and a user-friendly checkout process. The admin panel includes product management, order tracking, inventory alerts, and sales analytics for efficient store operations. The site prioritizes performance and security with SSL encryption and automated backups. This project strengthened my WordPress development skills, focusing on creating a scalable, secure, and intuitive online shopping experience.